はてなブログで、ブログタイトル(画像)下にメッセージを書いたり、リンクを貼ったりなど、HTMLを記述していろいろなことができる機能があります。
タイトル画像と同じく、トップページや記事のページに常に表示されるため、必ず目にする場所になります。
そのスペースには、多くの方がカテゴリーページへのリンクを設置しており、シンプルなものから凝ったデザインまでいろいろと工夫されています。
「どうやってカテゴリーのページへのリンクボタンを作るの?」と悩んでいる方に、作り方を説明していきたいと思います。シンプルなデザインをベースに説明しますので、興味のある方は、ぜひ試してみてください。

作成イメージ
本ブログで設置しているリンクボタンをもとに説明していきます。タイトル画像の下に設置しており、クリックすると各カテゴリーページに飛んでいきます。カテゴリページでは見出しと、説明文を表示します。


リンク用のボタン画像の作成
ボタン画像は無料で作成できるホームページを使います。
ページ内でボタンのサイズ、色、文字などを設定し(①)、「createボタン」を押すと(②)、ボタン画像が作成されます(③)。作成されたボタン画像を保存します。一般的な右クリックで画像保存でOKです。画像のファイル形式はGIF形式です。

ボタン画像をはてなフォトに保存
作成したボタン画像をはてなのフォトライフにアップロードします。
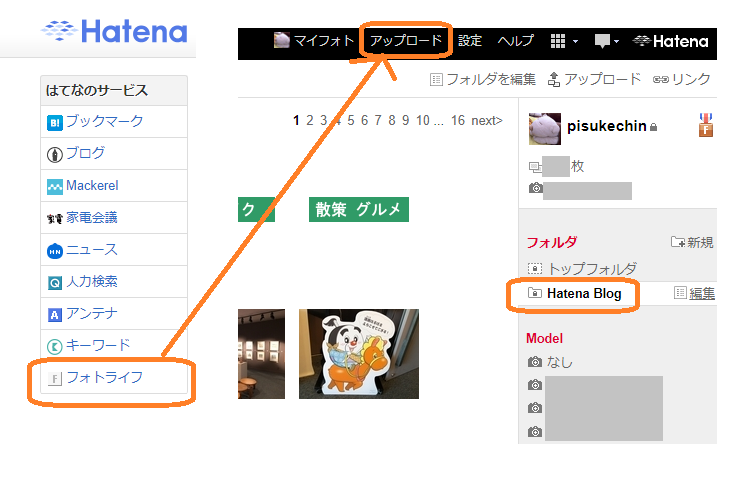
はてなのメインページのはてなサービスから、フォトライフを選択します。アップロードを選択し、作成したボタン画像をアップロードします。保存先は任意でOKです。はてなブログ用のフォルダ「Hatena Blog」内で問題ありません。

ボタン画像のアドレスを確認する
あとでボタン画像を貼るときに必要な画像のアドレスを確認します。先ほどの画面の右端のHatenaBlog(任意)の横の「編集」をクリックします。アップロードされている画像一覧が表示されるため、確認したい画像のボックスをクリックしてチェックを入れます。「ブログに貼り付ける」を押すと画像のアドレスが表示されます。メモ帳などに控えておきましょう。

タイトル画像下にリンクボタンを設置
はてなブログのダッシュボードのメニューから「デザイン」-「工具マーク」を選択し、「ヘッダ」-「タイトル下」のテキストボックスにHTMLで記述します。

<center>
<a href="https://www.pisukechin.com/archive/category/車中泊"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/p/pisukechin/20190819/20190819154015.gif" alt="車中泊"></a>
<a href="https://www.pisukechin.com/archive/category/ドライブ"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/p/pisukechin/20190819/20190819154020.gif" alt="ドライブ"></a>
:
:
</center>
青文字:ブログのアドレス
茶色文字:カテゴリー名称
赤文字:ボタン画像のアドレス
必要なボタンの数だけ、<a href ・・・ </a>を繰り返して記述すればOKです。すべて記述が終わったら、「変更を保存する」ボタンを押して完了です。
カテゴリーページの設定
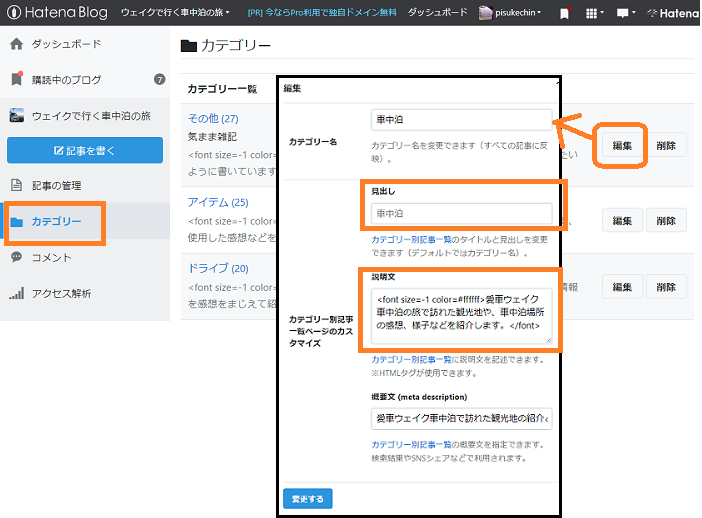
ダッシュボードから「カテゴリー」を選択するとカテゴリー一覧が表示されます。各カテゴリーの「編集」をクリックすると、編集画面が表示されます。編集画面より、「カテゴリー名」、「見出し」、「説明文」、「概要文」を編集できます。
カテゴリーページを開いて表示されるのは、「見出し」と「説明文」になります。この内容を自由に編集します。HTMLタグが使用できるので、文字の色、サイズ等を自由に変更可能です。
変更が終わったら「変更する」ボタンを押します。

これで、一通りの作業は完了です。タイトル画像の下のボタンをクリックすると、カテゴリーページが表示されるようになりました。
最後はおまけですが、カテゴリーページの見出し、説明文を装飾するCSSを紹介します。
カテゴリー装飾CSS(おまけ)
カテゴリーページの見出しと説明文を枠で囲って、影を付けたいと思います。ダッシュボードの「デザイン」-「工具マーク」ー「デザインCSS」に、以下のCSSを追加します。
/*■■■ カテゴリータイトルの装飾 ■■■*/
.archive-header-category {
position: relative;
text-align: left;
vertical-align:middle;
background-color: #2e8b57;
color: #ffffff;
font-weight: bold;
margin-bottom: 40px;
padding: 1px 10px 10px 10px;
border: 0px;
font-size: 120%;
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
}
background-color: #2e8b57; に背景色を指定します。色見本はこのページが参考になります。好きな色で設定してください。
color: #ffffff; は見出しと説明文の文字の色です。ただし、説明文に関しては、カテゴリー編集時のHTML側が優先されます。見出しと説明文の色分けが可能です。
padding: 1px 10px 10px 10px;はボックス内の枠からどのくらい離して文字を入れるかの設定です。順番に、上、右、下、左の設定になります。
まとめ
タイトル(画像)の下にカテゴリーページへのリンクボタンを作る方法を紹介しました。ボタン画像を作るのも簡単ですし、リンクの設定も難しくなく、シンプルに設置できるかと思います。
他にももっとシンプルな方法や見た目が綺麗なものなど、色々あるかと思いますが、「タイトル下にリンクボタンを設置したい」と思っている方に、少しでも参考になれば幸いです。