はてなブログで書いた記事の一覧表をサイトマップみたいに作成できないか?と思い、今回、エクセルを駆使して作ってみたので、その方法を紹介したいと思います。

作成しようと思った理由
記事がある程度たまってくると、リンク付きの記事一覧(タイトル)があると便利かと思い、ページを作成することにしました。
はてなブログのダッシュボードから見ることもできますが、ブログ上にページとして作成した方が、ブログに来てくれた方により多くの記事を見てもらえるかもという期待もあります。過去の記事をすぐに探せるという便利さもあります。
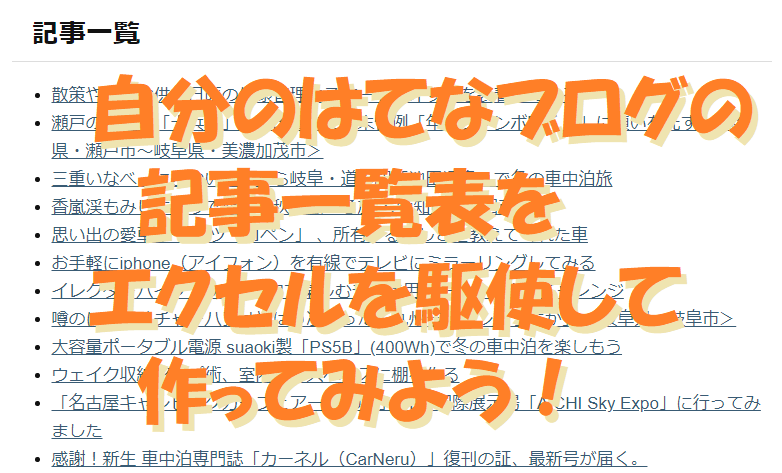
完成した記事一覧表ページ
こちらが完成した記事一覧表のページです。リンク付きのタイトル一覧表となっており、リスト化されているため過去の記事が探しやすく、訪問者にとってはサイトマップみたいな使い方も可能です。

使用したツールはエクセル!
一覧表を作成するにあたり、使用したツールはエクセル(EXCEL)になります。エクセルのマクロ機能を使って一覧表のHTMLソースを作成しました。
はてなブログで記事一覧表をリンク付きで簡単に作成する方法を探しても見当たらず、日頃慣れ親しんだエクセルを使うことにしました。エクセルよりもっと便利なツールがあるかもしれませんが、、。。
エクセルを使ってリストを作成
早速、エクセルのマクロを使って記事一覧のページを作る方法を説明します。
記事一覧を取得する
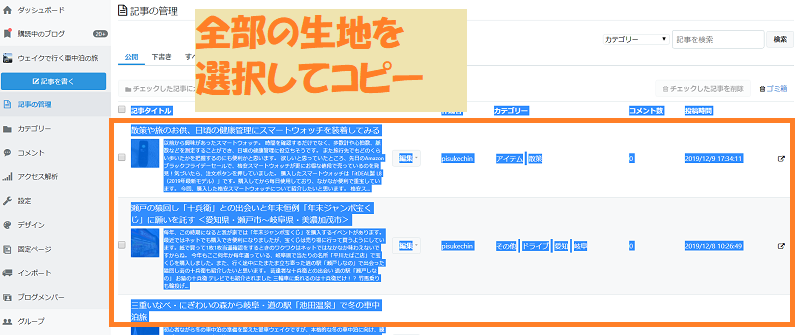
はてなブログのダッシュボードを開き、記事の管理からブログ一覧を表示させます。一番下までスクロールすると次のページのボタンがあるので、クリックしてすべての記事を表示させます。
表示させたらマウスでドラッグして、記事をすべて選び、コピーします。ドラッグで選択する際は、一番右の四角から矢印マークが出てる「記事を見る」ボタンまでドラッグしてください。ドラッグしても色がついて選択されませんがOKです。

エクセルに貼り付ける
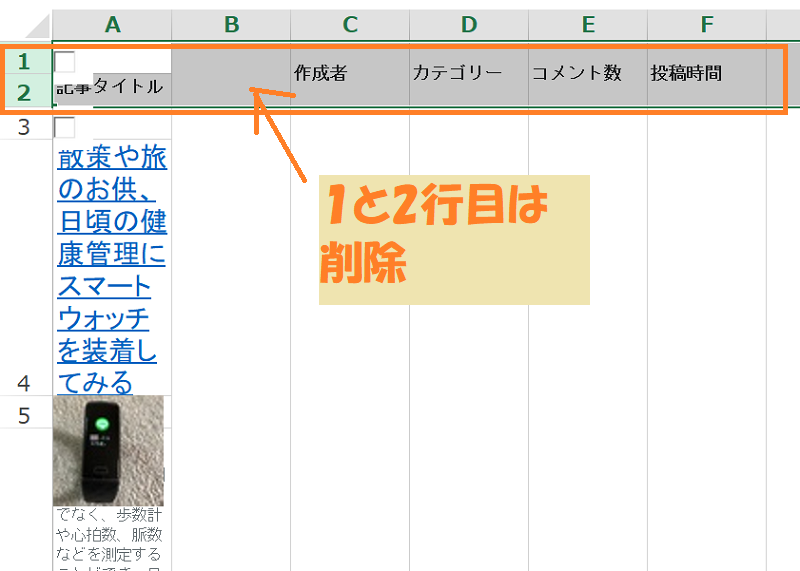
次にエクセルを開いて、一番左上のA1からそのまま貼り付けます。記事数が多いと数分かかりますが、処理が終わるまでしばらく待ちます。
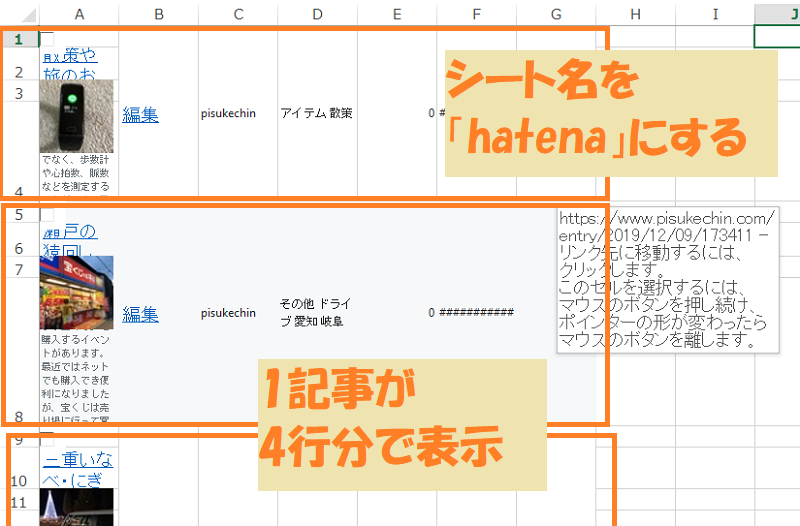
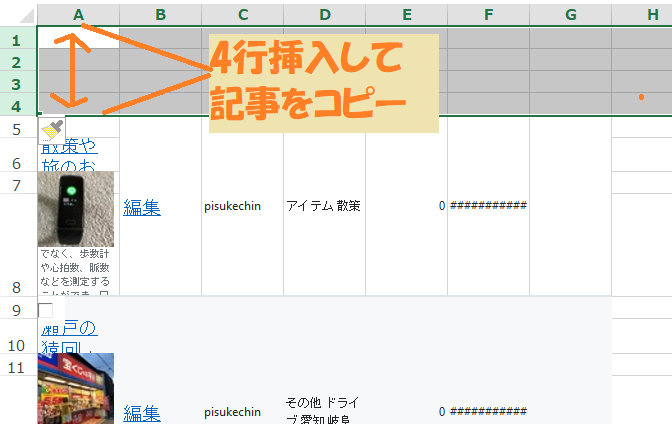
貼り付け終わったら不要なタイトル(ヘッダ)の行を削除します。下の写真の場合、1,2行目がそれにあたります。最初からなければ問題ありません。

エクセルに取得した記事を貼り付けると、4行ごとに1記事になっているかと思います。また、G列にマウスを当てるとクリックできる状態になるかと思います(指のアイコンが表示)。これはここに記事のアドレスが入っている証になります。
もし、この状態になっていない場合は、記事の取得からやり直してください。
コピーしたシートは「hatena」としてください。

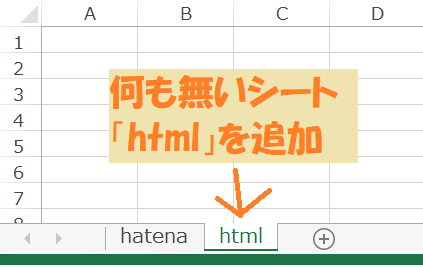
次に何も無い新規のシートを追加します。シート名は「html」としてください。

これで記事一覧の準備は完了です。次に、記事一覧のページのためのHTMLソースを生成するマクロを準備します。
マクロを作成し実行する
マクロの作成方法の詳細は割愛しますが、以前の記事に少し詳しく書いてあるので、マクロに慣れていない方は参考にしてみてください。
マクロ名ですが何でもOKですが、今回は「Macro1」とします。Macro1に以下のプログラムを書きます。
型定義など御作法がなっていませんが、ご容赦願います、、。
- Sub Macro1()
- i = 1
- Set st1 = Worksheets("html")
- Set st2 = Worksheets("hatena")
- st1.Cells(1, 1) = "<ul>"
- Do Until st2.Cells(i * 4 - 3, 3) = ""
- text1 = st2.Cells(i * 4 - 3, 7).Hyperlinks.Item(1).Address 'アドレス
- text2 = st2.Cells(i * 4 - 2, 1) 'タイトル
- st1.Cells(i + 1, 1) = "<li><a href=" & text1 & ">" & text2 & "</a></li>"
- i = i + 1
- Loop
- st1.Cells(i + 1, 1) = "</ul>"
- End Sub
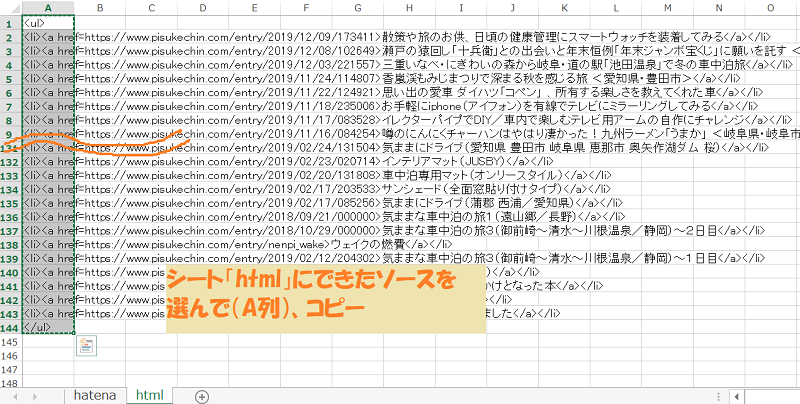
書き込みが完了したらマクロを実行します。先ほど追加した「html」にソースができているかと思います。

生成されたソースを選択しコピーします。
記事一覧表のページを作成する
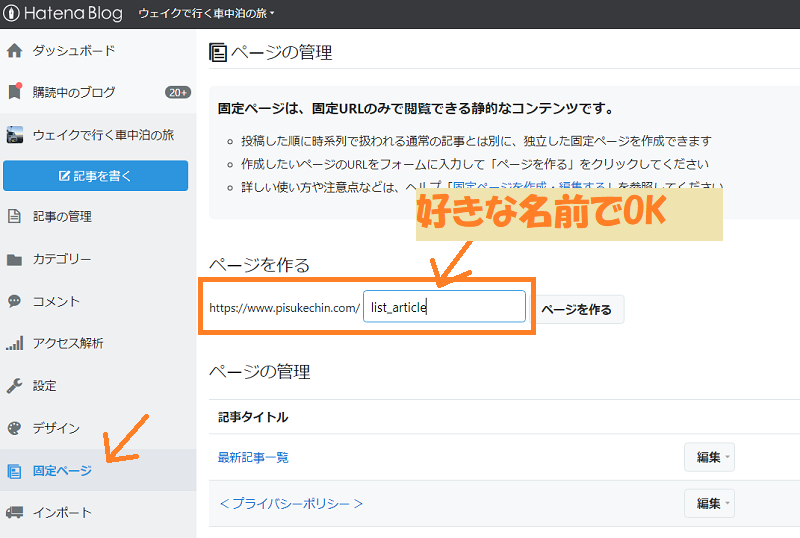
はてなブログのダッシュボードに戻り、「固定ページ」から一覧表のページを作成します。
ページのアドレスは好きな名前でOKです。

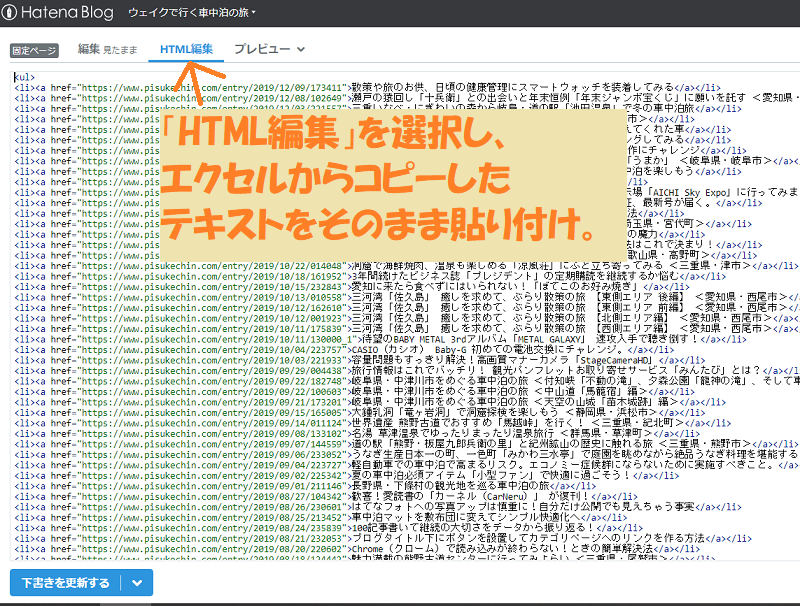
ページの編集画面が表示されたら、「HTML編集」を選び、先ほどエクセルからコピーしたソースをそのまま貼り付けます。
これで無事完了です。

記事一覧表が完成!
貼り付け終わったら、プレビューで確認してみてください。選択したすべての記事のタイトルがリンク付きで一覧表で表示されたかと思います。
あとは好きなようにテキスト追加や装飾など、編集してOKです。

記事一覧表は固定ページのアドレスから見ることができます。本ブログでは、ブログ最上部のタイトル下のボタン「全記事一覧」を押すと、記事一覧の固定ページを開くようにしています。
新規記事を追加する場合の方法
一度エクセルを作成しておけば記事が増えてもすぐに対応できます。
エクセルのシート「hatena」の最上部に、1記事分4行の行を追加し、ダッシュボードから同じようにコピーした記事を貼り付けて、マクロを実行するだけでOKです。
最初からすべての記事を処理する必要はありません。

「たくさんの記事をリスト化するのは大変だけど、1記事ぐらいの追加なら直接HTMLかけば良いのでは?」と思われる方もいるかと思いますが、その通りです。エクセルで改めて生成するか、1記事ぐらいなら直接ソースを書くかは自由でOKかと思います。
まとめ
自分のはてなブログの記事一覧表のページをエクセルを駆使して作成する方法を紹介しました。
一度エクセル(マクロ)を作っておけば追加の度に、新規記事のみ追加して処理すれば済むので、それほど手間もかからず更新ができるかと思います。
「自分のはてなブログで記事一覧表のページを作りたい!」と思っている方に、少しでも参考になればうれしいです。