はてなブログの一番上に表示されるヘッダー画像。
ブログの顔ともいうべき画像で、本ブログでも不定期的に差し替えています。美しい景色に囲まれて、車中泊旅をする愛車ウェイクをテーマにしています。
数か月ぶりに富士山とウェイクのヘッダー画像に更新したところ、困ったことが発生。。パソコンでは正常に表示されるものの、スマホで見ると悲しい状態に。特に今も愛用して手放せないiPhoneSE(初代)で閲覧すると、画像の両端が切れて何の写真か分からないレベル。
そこでパソコン画面ではもちろん、スマホ画面でも好きな画像サイズに変更して表示する方法を紹介したいと思います。
【注意】CSSを編集するため、必ず元のCSSコードのバックアップを取ってください。(記事内で簡単に説明します)

発生した問題
本ブログは、「はてなブログ」のサービスを使用しています。
ブログデザインは「Brooklyn」を使用し、パソコンとスマホが同じ表示になるよう、「レスポンシブをON」しています。
※レスポンシブ設定方法:ダッシュボードのデザイン、スマホマークのタブ内、最下部にある「レスポンシブデザイン」のレ点で切り替え可能
今回用意した画像サイズは、幅が1000px、高さが200px以上です。はてなブログの推奨サイズは、幅1000px、高さ200pxで、このサイズであればヘッダー画像にぴったりはまります。高さは大きくても、表示位置調整が可能です。


スマホでのヘッダー画像表示がおかしい
設定後、パソコン画面では表示に問題なし。しかし、スマホで確認すると、両端が切れて、何の写真か分からない状態。。画面サイズの小さいiPhoneSEは、富士山がちょこっと表示されているのみ。iPhone8PLUSで、やっとウェイクもちょこっと顔を出しているレベル。

原因は画面の幅サイズの違いです。スマホは幅が狭いため、パソコンでは正常にみられる横長の画像でも、スマホでは両端が切り取られた画像になってしまいます。
いまさら、富士山とウェイクを近づけた構図の写真は撮れないため、ブログの設定で何とかしてみたいと思います。CSSというウェブページのデザインを変更できる機能を利用します。
デザインCSSを編集する(コード追加)
CSSの編集は、ダッシュボードのデザインからスパナマークのタグ内の、最下部の「{}デザインCSS」で実施します。

編集する前に、必ずバックアップを取ってください。表示されているプログラムみたいなコード(CSS部分です)をすべて選択しコピーし、メモ帳などに貼り付けて保存してください。バックアップがあれば、万が一の時も安心です。
追加するコード
追加するコードは以下の通りです。
そのままコピーし、CSSの最終行に貼り付けてください。ただし、数字の部分は画像に合わせて修正する必要があります。
- @media (max-width: 480px) {
- #title a {
- font-size: 7vw;
- }
- #blog-description {
- font-size: 60%;
- }
- #blog-title-inner {
- background-size: 640px;
- height: 200px!important;
- }
- }
◆1行目 @media (max-width: 480px) { ・・・ }
使用端末の画面幅サイズが480px(ピクセル)以内なら、{ }の中のコードを実行します。つまり、スマホの場合に実行します。
「スマホって、もっと幅なかった?」
と思うかもしれませんが、ひとまずこれで納得してください。。
◆8~11行目 #blog-title-inner { ・・・ }
ここが今回のポイントです!
#blog-title-inner(ブログのタイトル中身)というグループ内の、background-sizeは画像の表示サイズを指定しています。元々が1000pxなので、1000pxとすると全画像が表示されます。今回は640px部分だけの表示としています。画像を確認しながら調整します。
height: 200px!importantは画像の高さ指定です。!importantは、他で同じような指定をしていても、こっちを優先してねという意味です。
◆2~4行目 #title a { ・・・ }
タイトル「ウェイクで行く車中泊の旅」の文字が、画面サイズが変わっても一行で表示されるように、font-size: 7vw で設定します。1文字あたりの幅サイズを画面幅サイズの7%にしてねという意味です。文字数が12文字なので、画面幅の84%に収まる計算です。
◆5~7行目 #blog-description { ・・・ }
タイトル下の説明文「軽自動車・・・」のサイズも変更できます。font-size: 60%で数字を変更するとサイズが変わります。px指定でもOKです。
タイトルなどを文字表示していない場合は、2~7行目は不要です。
変更後のヘッダー画像
無事に設定も完了し、「変更を保存する」ボタンを押すと反映されます。
先ほどまではまったく見えなかった、ウェイクも少しだけですが表示されるようになりました。タイトル文字も途中で折り返しなく、一行で表示されるようになりました。

横幅100%での表示も可能
今回は表示範囲をpx(ピクセル)で指定しましたが、background-size: 100%と設定すると、横幅すべての画像が表示されます。高さサイズ不足の画像の場合、空白部分が出来てしまうため、heightで調整します。

希望通りのスマホ表示が完成
background-sizeとheightの調整で、どの端末(パソコン、スマホ)でも希望通りの表示サイズに調整することができました。これで完成です。
もし、元の表示に戻したい時は、追加したCSSのコードを削除してください。
デザイン確認に便利なGoogleクロームブラウザ
設定変更するとどのように表示が変わるのか。できれば、簡単にすぐに確認したいかと思います。そんな時は、ブラウザ・Googleクロームの「デベロッパーツール」が便利です。
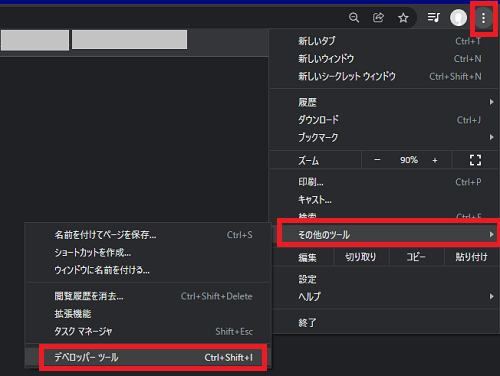
起動方法はブラウザに確認したいページを表示させ、右上の点が3つ並んだボタンを押し、その他ツールからデベロッパーツールを選択します。

起動すると、プログラムみたいなコードがまん中にたくさん出てきます(要素タグを選択)。左側は端末ごとにどのように表示されるか、シミュレーションできます。主要な端末は登録されているので、確認に大変便利です。

ページ表示画面の変更したいパーツで右クリックし、検証を選択すると、それにかかわるCSSコードが表示されます。右側の画面にCSSコードを追加し、機能ON/OFFや、数字変更でどのように表示が変わるかすぐに見て分かるので、希望の設定状態を見つけるのに重宝します。
その他にもCSSコードをどのように変えるかのヒントも発見できるので、例えば、パソコンとスマホ毎に画像自体を別のものにする、ということもコードから判明します。
まとめ
ヘッダー画像をスマホ画面に合わせて、自由にサイズを変更する方法を紹介しました。
CSSコードを追加、変更する作業になりますが、設定自体は簡単で誰にでも出来るレベルです。一度設定を決めて、あとは画像側を同じような構図にしておけば、今後の更新時はCSSコード変更なしで、ばっちりヘッダー画像がどの端末でも決まってくるかと思います。
レスポンシブ設定有効で、パソコン、スマホのヘッダー画像サイズが、いまいち決まらず悩んでいる方に、少しでも参考になれば嬉しいです。