はてなブログの機能のひとつに、関連記事表示があります。
記事の内容に関連するブログ内の別の記事へのリンクを、自動で一覧表示してくれる便利な機能です。記事の下に自動で表示され、設定も簡単です。関連記事を表示することで、別の記事も読んでもらえるメリットがあります。
今回は関連記事の表示を、
「カード型に縦横に並べて表示」
するようにカスタマイズしてみたので紹介したいと思います。

関連記事のリスト表示について
関連記事のリスト表示とは、記事の内容から関連しそうなブログ内の他の記事のリンクを、自動で一覧表示してくれる機能です。記事の最後に追加され、他の記事も読んでもらえる可能性があり、ぜひ使用したい機能のひとつです。

表示する設定はとっても簡単!
表示するための設定方法は簡単です。
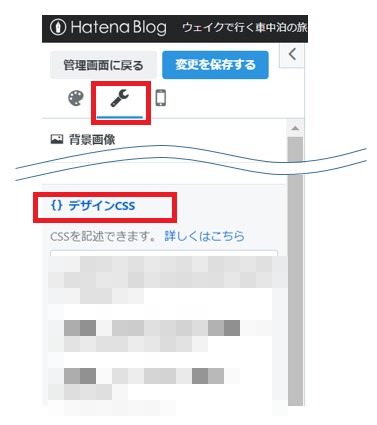
はてなブログのダッシュボード(編集画面)を開き、デザイン、工具マーク、記事と選択し、その中にある「関連記事を記事下に表示する」をチェックし、変更を保存するだけです。

カード型で縦横にデザインをカスタマイズ
何もしないそのままのデザインでも問題ありませんが、自分好みにカスタマイズしてみよう!ということで、カード型で縦横の表示に変更してみました。変更後のイメージは下の画像になります。

変更内容は、
- 表示する関連記事は4件(最大5件まで表示させると見栄えが悪いため)
- 表示はイメージと日付、タイトル
- スマホ表示の際は縦に並べる(表示件数は最大5件のまま)
です。
シンプルな表示方法を目指しています。

変更方法
変更はCSSで実施します。
ダッシュボードのデザイン内に「{}デザインCSS」に入力します。すでに色々と設定している場合は、そのコードの最後に追記でOKです。
【注意】CSSを変更する際は、バックアップ(メモ帳にコピーなど)を忘れずに!

CSSコード
CSSコードを紹介します。
色々試しながら作成しており、別のもっと綺麗でコンパクトなコードでも大丈夫かもしれません。このままでもいいですし、アレンジしちゃってもOKです。
【注意】使用しているブログのデザインや他のCSSコードとの兼ね合いで動かない(表示されない)可能性もあります。
- .hatena-module.hatena-module-related-entries {
- margin-top: 40px;
- margin-bottom: 30px;
- }
- .urllist-entry-body.related-entries-entry-body {
- display: none;
- }
- .urllist-item.related-entries-item{
- border-bottom: none;
- line-height: 1.2;
- padding: 2px 0 0 0;
- }
- a.urllist-title-link.related-entries-title-link.urllist-title.related-entries-title {
- text-decoration: none;
- color: #000000;
- font-weight: bold;
- font-size: 100%;
- overflow: hidden;
- }
- @media (min-width: 480px){
- .related-entries {
- display: flex;
- flex-wrap: wrap;
- }
- .related-entries li {
- width: calc( 50% - 8px);
- }
- .related-entries li:nth-child(n+5) {
- display: none;
- }
- .related-entries li:nth-child(2n) {
- margin-left: 10px;
- }
- }
■.hatena-module.hatena-module-related-entries
関連記事全体のエリアの上下の余白(マージン)を設定しています。前後の記事や広告などの表示部分とすぐ隣合わないようにしています。
■.urllist-entry-body.related-entries-entry-body
記事の内容の説明文を非表示(display: none;)にしています。
■.urllist-item.related-entries-item
デフォルトの関連記事毎の下の線(ライン)を非表示にしています。また、文字の行間(line-height: 1.2;)を設定し、1.2文字幅(文字幅1+行間0.2文字という意味)にして文字の間がスカスカにならないように、見栄えを調整しています。
■a.urllist-title-link.related-entries-title-link.urllist-title.related-entries-title
タイトル文字(リンク)の設定です。黒色の太字、サイズは他での設定を無効にするため、あえてここで100%としています。サイズ設定外したらやたらと文字がでかくなり。。
■@media (min-width: 480px) { }
ここからは、パソコンのように横の解像度が大きい場合に、適用される設定になります。min-width: 480px、分かりにくいですが、480px以上ならと同じ意味です。(だと理解しています。。)
{ }で囲まれた部分が適用されます。
■.related-entries
■.related-entries li
ここで関連記事を横一列に並べています。
width: calc( 50% - 8px);は各関連記事の横サイズを、50%(2列ですね)から、8pxぐらい引いたサイズにするという意味です。8pxは確認しながら設定します。調整不足だと横2列にならなかったり、小さすぎたりしちゃいます。
■.related-entries li:nth-child(n+5)
5件目以降は非表示(display:none;)しています。nth-child(n+5)は疑似クラスと呼ばれ、5番目以降に適用という意味です。n+3なら3件目以降です。2nとすると偶数になります。スマホでは適用されないところに記述しているため、スマホの場合の表示は最大5件(変更なし)のままになります。
■.related-entries li:nth-child(2n)
奇数番の記事は適用せず左寄せで、偶数番の関連記事のみ左に余白を10px設定します。横2列に並べた記事の間隔です。
完成!
CSSコードを記述し、無事カスタマイズの完成です!
パソコン(タブレット含む)、スマホでの表示、それぞれ狙った通りの表示画面になりました。端末毎の表示を確認したい場合は、Chromeのデベロッパーツールを使うと、疑似的に確認できます。

デザイン変更後の配置での注意点
関連記事をカスタマイズし、実際に配置するにあたり、
グーグルアドセンス広告との配置関係
に注意する必要があります。(アドセンス利用者)
誤クリックを誘発するような配置は、意図していないにせよ禁止されています。配置する際には、アドセンス広告と勘違いされないように、お互いの配置を分けて離すなどの配慮が必要かと思います。
ポリシー違反にならないように注意してください。
※設置にあたっては自己責任でお願いします。
プログラムポリシー(グーグル・アドセンス)※参考
Ad placement policies - Google AdSense Help
まとめ
はてなブログの標準機能、記事下の関連記事リストを、カード型に縦横に並べて表示する方法を紹介しました。
見た目もすっきりし、自分好みにカスタマイズできたかと思います。パソコンとスマホで表示が自動で切り替わるため、どんな端末でも見た目に違和感がないのも良い感じかと思います。
今回のカスタマイズが、少しでも皆さんのお役に立てたら嬉しいです。