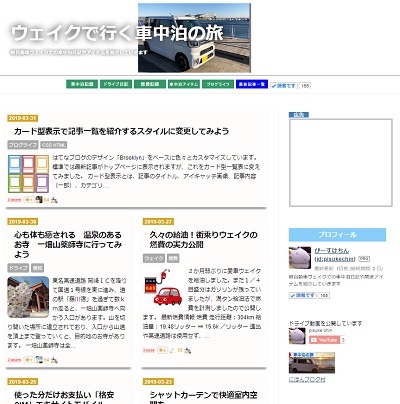
はてなブログのデザイン「Brooklyn」をベースに色々とカスタマイズしています。標準では最新記事がトップページに表示されますが、これをカード型一覧表に変えてみました。

カード型表示とは、記事のタイトル、アイキャッチ画像、記事内容(一部)、カテゴリなどを1枚のカードの中に収め、記事毎にカードを並べたように表示するものです。このブログでもカード表示を採用しています。

・記事一覧が表示されるため、見たい記事にすぐにアクセスできる
・整然と記事が並んでいるため、見た目が綺麗
・最新記事以外でも他の記事をみてもらえそう(期待です) など
デメリットですが、今のところ感じてはいないため、当面はこのデザインでいこうと考えています。
カード表示にするにあたり、変更箇所やCSSコードをまとめましたので、興味のある方は参考にしていただけると嬉しいです。
(はてなブログPro記事一覧表示用です)
CSSコードについて
CSSコードを紹介します。はてなブログの場合、ダッシュボード内の「デザイン→カスタマイズ→デザインCSS」から変更可能です。デザインCSSのボックス内に下記のコードを貼り付ける(追加する)だけです。
CSSを変更する際は必ずバックアップを取り、いつでも元に戻せるようにしてください。既存コードに上書きせず、追加してください。
コードは下記のブログを参考にし、アレンジを加えさせていただきました。
/*トップページカード型*/
/*パソコン表示*/
@media (min-width: 768px){
.page-index .archive-entries,
.page-archive-category .archive-entries {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.page-index .archive-entry,
.page-archive-category .archive-entry {
margin-bottom: 20px!important;
padding : 10px ;
box-sizing: border-box;
width: calc(50% - 10px);
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
background-color:#fefdfc;
}
/*TOP記事を大きく表示*/
.page-index .archive-entries > section:first-child {
flex: 0 0 100%;/*TOP記事を大きく表示*/
}
}
/*スマホ表示*/
@media (max-width:767px) {
.page-index .archive-entries,
.page-archive-category .archive-entries {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.page-index .archive-entry,
.page-archive-category .archive-entry {
margin-bottom: 20px!important;
padding : 10px ;
box-sizing: border-box;
width: calc(100% - 10px);
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
background-color:#fefdfc;
}
}
ちょっとだけコードの説明をします。
@media (min-width: 768px){
画面の横幅サイズが768px以上なら{ }内を実行します。最低サイズ(min-width)が768pxということでそのように解釈します。なぜこのコードがあるかというと、パソコンとスマホでカードの並べ方を変えたいためです。768px以上ということで主にパソコンでの表示に適用されます。
.page-index .archive-entries,
.page-archive-category .archive-entries {
.page-index .archive-entry,
.page-archive-category .archive-entry {
page-indexはトップページ、page-archive-categoryはカテゴリページとなり、それぞれにカード型表示を適用しています。
width: calc(50% - 10px);
カードサイズを指定しています。最大横幅の50%なので横に2枚の設定になります。-10pxは隣同士が重ならないように隙間を設けています。
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
background-color:#fefdfc;
カードに影を付けています。カードの色はbackground-color:#fefdfc;で指定します。
.page-index .archive-entries > section:first-child {
トップページの最初の記事のみ横幅を100%に設定しています。最新記事などの最初の記事は目立つようにしています。
@media (max-width:767px) {
画面サイズが767px以下の場合の表示を設定しています。主に、スマホで閲覧した場合の設定になります。スマホの場合は見やすさを考慮し、2枚並べない表示にしています。
まとめ
カード型表示にすることで記事一覧が整然と分かりやすく表示されるようになったかと思います。最新記事だけでなく、他の記事も目に入り、興味を持って見て頂ける機会につながるようになったかと思います。
しばらくはこのデザインをベースにアレンジを加えながら、より見やすく興味を持っていただけるようなブログにしていきたいと思います。