ブログを続けていると、時々、「あれ?ブラウザでブログの読み込みが終わらない…」という経験はないでしょうか?
普段はアクセスするとすぐに読み込みが終わるのに、いつからか分からないけど、読み込み中マークが消えない。
自分も過去に何度か経験し、原因を調べ対処してきました。
そこで、今回はブログの表示が遅くなった原因について、簡単に調べる方法を紹介したいと思います。

ブログの読み込み速度低下の影響
ブログの読み込み速度が遅くなるとイライラしますよね。
これが検索で訪れた方なら、ブログの内容を見る前に閉じちゃうかと思います。これではせっかくのブログ記事も台無しです。
実はGoogleに代表される検索エンジンでも、ページ読み込み速度を重要視しており、ページ読み込みが遅くなるとインデックス登録から除外されることがあります。その結果、検索エンジンで上位表示されなくなる可能性があります。
本ブログでもインデックス除外増加に遭い、その後、速度低下を解決したことで徐々に回復しています。

簡単確認方法
読み込みの速度低下の原因ですが、意外と簡単に調べることができます。
デベロッパーツールを使う
聞きなれない言葉かと思いますが、Chrome(クローム)をはじめとしたブラウザに標準装備されている機能になります。読み込んだブログなどのページの解析をするためのツールになります。
ブラウザのChromeで説明します。
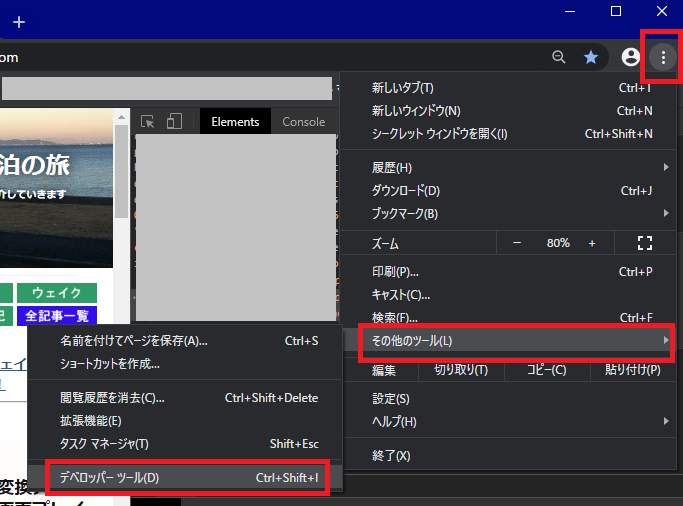
まず、ブラウザの右上の縦に並んだ点のボタン(写真の赤枠)を押し、メニューからその他のツール、デベロッパーツールを選択します。その際に、解析したいページは開いておいてください。

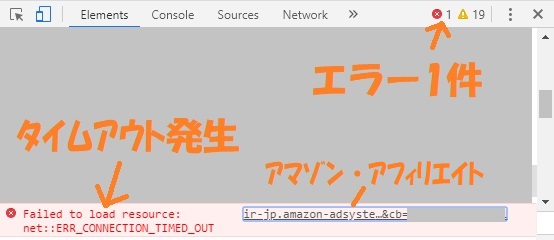
ツールを開くと自動でページ解析が始まり、異常があると赤い丸バツの所に数字が表示されます。Elements(エレメント)のタグを見ていくと、異常の内容が記載されています。これがこのページの問題個所になります。

異常内容は、ERR_CONNECTION_TIMED_OUT ~ir-jp.amazon-adsysytem.~とあり、ページに貼っていたアマゾンのアフィリエイト広告が開かず、タイムアウトしていたのが原因でした。
早速、広告を外したところ、読み込み速度低下は改善され、インデックス除外も回復しました。
このようにデベロッパーツールを使うと、ページの問題点が分かり、対策につなげることができます。特に難しい操作もなく、簡単に原因にたどり着くことが可能です。
Edge(エッジ)での調べ方
Chrome以外の有名なブラウザにも近い機能が搭載されています。
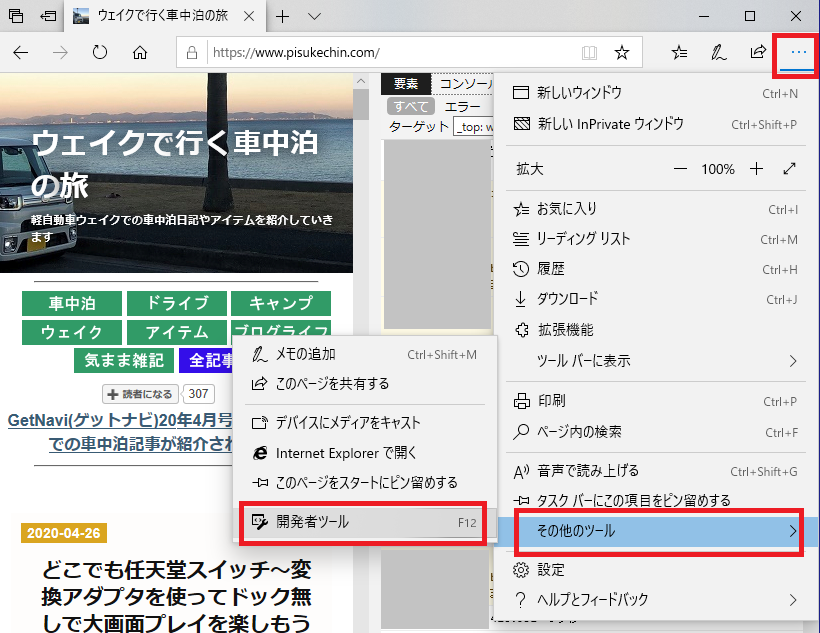
Edge(エッジ)の場合は開発者ツールと呼ばれ、右上の横点線ボタンから、その他ツール、開発者ツールの順で選択します。

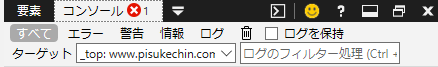
開発者ツールを選択すると、Chromeと同じように自動で解析が始まります。コンソールの所に、赤い丸バツに異常数が表示されます。異常の内容はコンソールに記述されています。

IE(インターネットエクスプローラー)での調べ方
IEも他のブラウザとほとんど同じです。
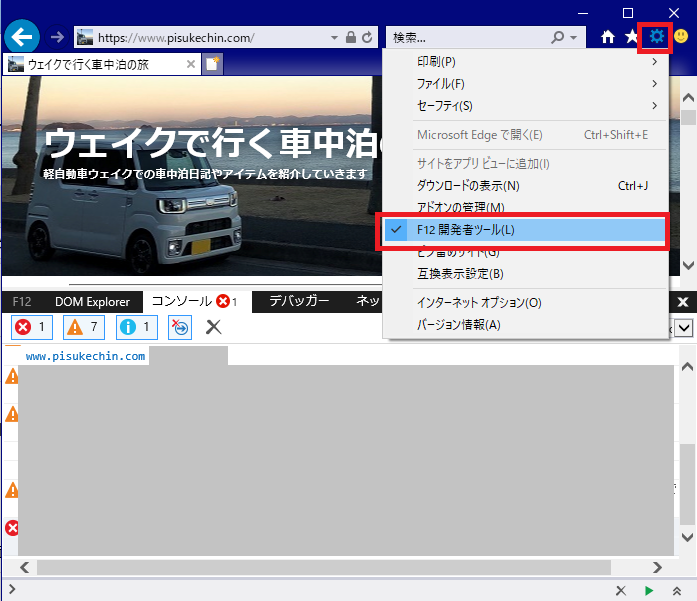
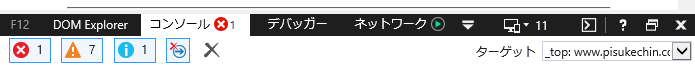
右上の歯車からF12開発者ツールを選択します。解析が自動で始まり、コンソール内に異常数と内容が表示されます。


まとめ
ブログの表示が遅くなったときの、簡単確認方法を紹介しました。
原因調査で使用したツールは有名なブラウザには標準装備され、気軽に簡単に使うことができます。コンソールに表示された異常メッセージも、何となくこれかなぁと推測できるかと思います。どこのリンク先が怪しいかが分かれば、一時的にリンクを外すなどの対処ができるかと思います。
「ページは表示されてるけど、なぜだか読み込みが終わらない…」
などで困った際に、今回紹介した方法が少しでも問題解決につながれば幸いです。
あわせて読みたい