散策やドライブで複数の観光スポットを巡った際に、ブログなどでルートマップを紹介したいことってありませんか?
方法として有名なのは、「Googleマップ」の共有機能を利用した表示方法です。Googleマップのリンクを貼ることで、ブログ上に地図を表示することができます。
しかしここで見落としがちな注意点として、「Googleマップの地図そのもののスクリーンショットを貼ることはNG」のようです。
そこで、今回はGoogleマップの共有機能を使った複数ポイントを通るルートマップの作成方法を説明します。
どうしても「地図にイラストや文字を書き入れたい!」という方に向け、「OpenStreetMap」というサービスについても紹介したいと思います。

Googleマップ使用時の注意点
ブログに地図を載せる際に、Googleマップの画面をキャプチャ(スクリーンショット)して載せると楽なのですが、厳密には禁止行為となっています。
Googleマップの「マップヘルプ」の[他のユーザーとマップやルートを共有する]のところに、「地図そのもののスクリーンショットや画像は共有できません」と記載があります。
Googleマップ 共有機能の活用
Googleマップの地図をブログで使用する際は、「共有-地図を埋め込む」を利用すれば問題ありません。使用方法を簡単に説明します。
使用方法
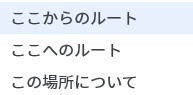
Googleマップを開き、まずはスタート地点の観光スポット、施設の所で「右クリック」します。表示されたメニューから、「ここからのルート」を選択します。

画面の左側に選んだ場所の名称が表示されたかと思います。
「目的地の追加」を押すと場所を追加で選ぶことができるようになり、地図上で次の観光スポットを左クリックで選択します(※)。リストに追加されたかと思います。これを何度か繰り返すと、ルートが完成します。
※観光スポットをクリックする前に、追加するリストの所が選択されているか確認しましょう(縦棒が点滅)。
ルートの移動手段も選択できます。例では「徒歩」を選択しています。

すべて選択が終わったら、左上の3本の横棒のボタンを押し、表示されたリストから、「地図を共有または埋め込む」を選択します。

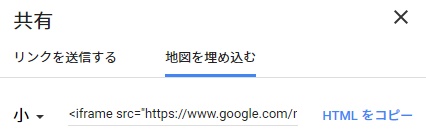
共有画面が開いたら、「地図を埋め込む」を選び、地図のサイズを大中小から選択し、「HTMLをコピー」を押します。

これで埋め込みの準備は完了です。あとはブログのHTML編集から、貼り付けたい場所にペーストすれば完成です。こんな感じで、ブログに埋め込まれます。
複数の観光スポットがルートと共に地図でブログに表示されているかと思います。移動時間や距離の目安も表示されるのも便利かと思います。観光スポットの場所とルートが表示され、紹介できるのがうれしいですね!
この機能ですが、Googleにログインしていなくても利用できるため、気軽に利用できるところも嬉しいポイントです。
OpenStreetMapについて
Googleマップ以外に、「地図に自由に文字やイラストを描き加えたい!」という要望を叶えてくれる地図サービスがあります。
「OpenStreetMap」というサイトで、地図をダウンロードし、変更や翻案(既存のものを活かして作り変えること)ができ、自由に配布、送信、利用できるサービスです。
使用方法
サイトにアクセスします。
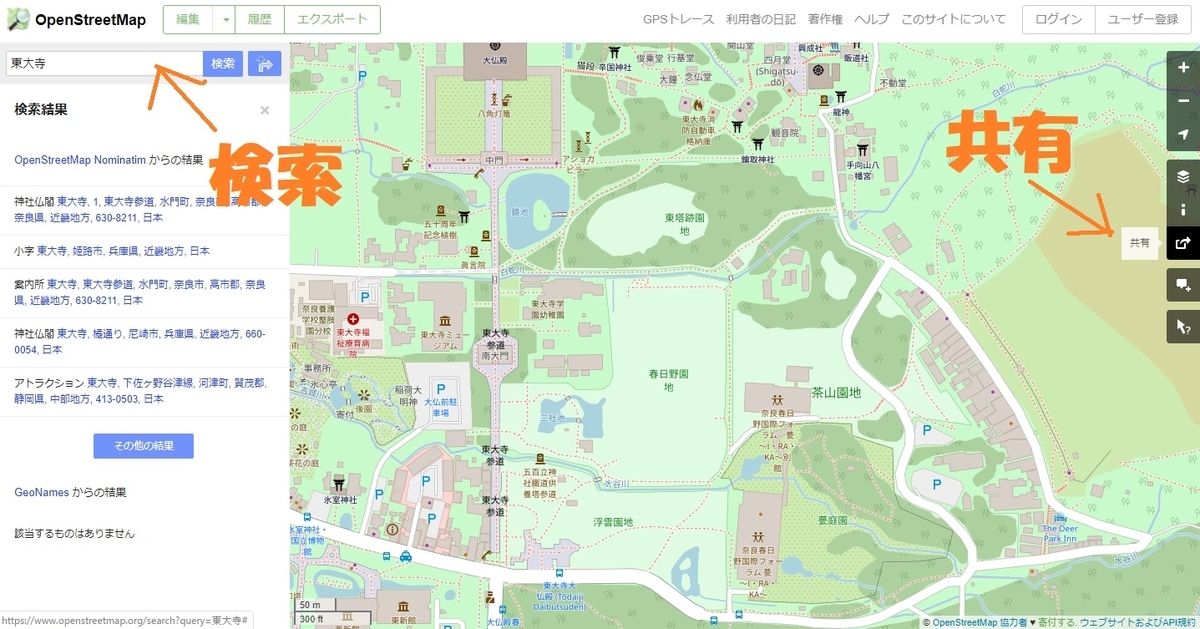
地図が表示されるので、左上の検索に場所を入力し、「検索」ボタンを押します。検査場所周辺のマップが表示されたら、右端の「共有」ボタンを押します。

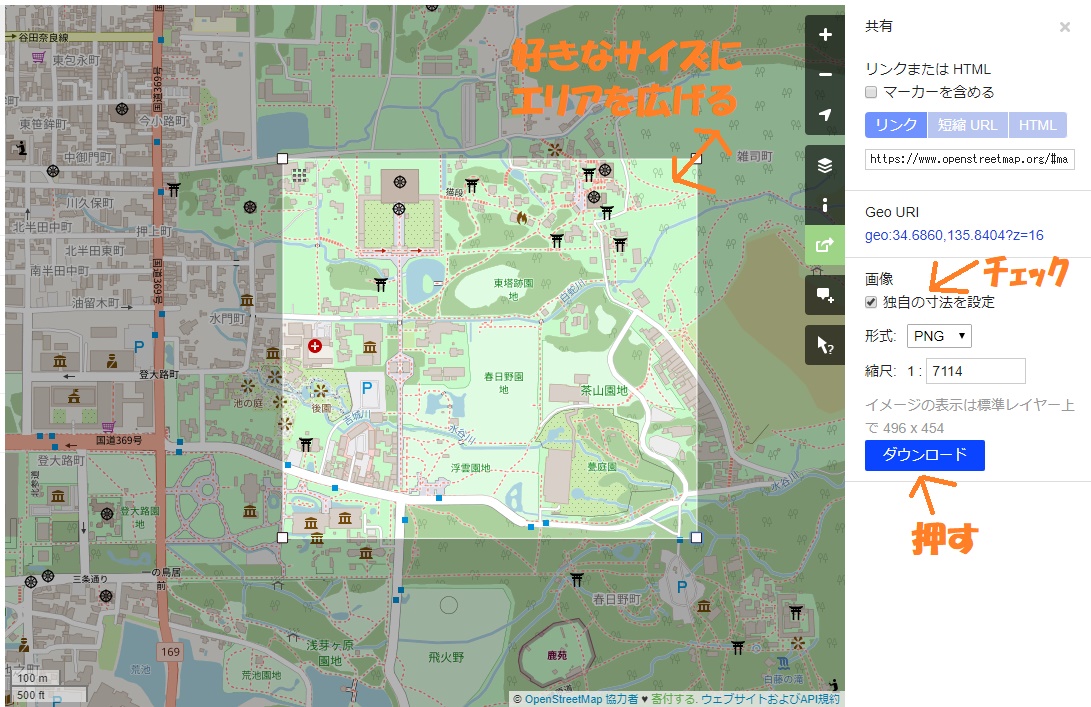
地図をダウンロードする画面が表示されるので、「独自の寸法を設定」にチェックします。画面に選択エリアが表示されるので、地図のエリアを自由に選択します。選択が終わったら保存形式(PNG、JPEG等)を選択し、「ダウンロード」ボタンを押し、ファイルを取得します。


あとは好きな編集ソフトを使用して、イラストや文字を描き加えてOKです。
ブログに載せる際の注意点
地図をブログに載せる際は、「クレジット表記」と「著作権とライセンス」ページへリンクを貼る必要があります。
画像の下に「© OpenStreetMap contributors」を下記ページへのリンク付きで載せればOKです。
HTMLも載せておきます。コピーして、地図の下にHTML編集から貼り付けてください。
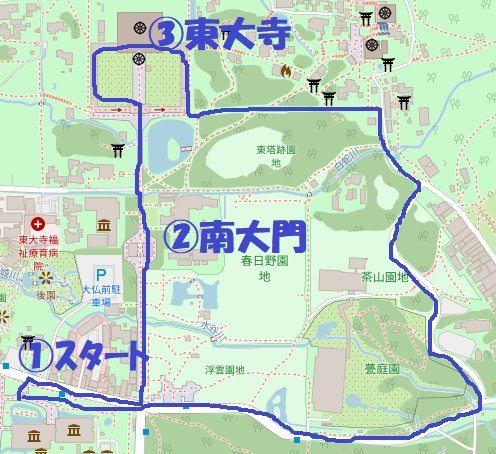
加工した地図の貼り付け例
ダウンロードし加工した地図を貼り付けてみました。こんな感じで、加工した地図をブログに載せて紹介することができます。

まとめ
散策やドライブで訪れた観光スポットの場所やルートの地図をブログで紹介する方法について、「Googleマップ」、「OpenStreetMap」の2つの方法を説明しました。
Googleマップは使い慣れた地図で、観光場所やルート、距離、時間の目安が表示されるため、使い勝手が良く大変便利で多くの方に利用されています。
一方、OpenStreetMapは地図を加工・編集し、クレジット表記とリンクがあれば、自分だけの地図をブログに載せることができます。
どちらも大変便利なサービスで、上手く使い分けることで、ブログの記事がより一層、読者にとって有意義なものになるかと思います。
「複数の観光スポットをルートで紹介したい」、「地図にイラストや文字をいれたい」と考えている方は、ぜひ、紹介した方法を参考にしてみてください。